Life, Learning and Media
Tips, tricks and thoughts on all of the above.
Thursday, March 18, 2021
Monday, August 17, 2020
Dr. Brian L. Matthews: Experience not only best teacher, it's the best motivator
This article originally appeared on the Texarkana Gazette, and is republished here with permission from the author.
The great Roman leader Julius Caesar is aptly credited for recording the proverb, "Experience is the best teacher." Compared to books, experience can be arguably considered as an experiential teacher of all things, the patriarch of practice, the mother of prudence, the well of wisdom, or the labyrinth of meaning. Regardless of clichés used, between theory and reality is a cycle of tangible events that inherently blends intangible assumptions with practical scenarios that function as remote "pockets of learning."
In the world of business, managers expect employees to master their skills and perform at exceedingly high levels of efficiency. This feat can be achieved through none other than experience. Experience obliges employees by acting as a by-product of gaining knowledge that has been verified through iteration and certified through legitimate results. In other words, employees gradually become subject matter experts through recurring opportunities to improve their abilities and develop understanding by solving problems.
The origin of learning stems from either hands-on learning or instructional activities. Essentially, employees learn by actively engaging in constructive methods to solve complex problems or simply achieve learning through content delivery provided by an instructor or trainer.
What is actually learned and then performing what is actually learned become critically important when assessing both opportunity and timing. Through repetitive usages, employees become increasingly qualified and empowered by the ability to approach complex situations with learned skills that reduce uncertainty and produce fruitful outcomes. Employees generate a motivation to transfer what is learned into practical situations that require tactical approaches to solving problems.
Consequently, employees become carriers of learned experiences that, when managed properly, can be aligned with personal goals when elicited for organizational gain. Specifically, employees can exercise their competencies in an autonomous manner that directly links decision-making to their daily work activities. Suffice it to say that not only does "experience teach", but "experience motivates."
Through the art of transference,
- knowledge and skills gained by the employee through hands-on learning or instructional activities can be transferred in to new learning situations,
- transferred out to solve problems that require experience solely exclusive to the task or situation at hand,
- utilized and transferred through a series of applications to achieve a desired outcome, and
- assessed to determine transfer gains, or increases in learning, that will be used to transfer in to new and upcoming situations.
Experience becomes a currency that only appreciates in value once its supplied and expended masterfully. The underutilization of learned experiences unfortunately wastes talents that could otherwise generate healthy returns on training and circumstantial investments. What is more, the failure to utilize an employee's experiences in common or uncommon situations not only deprives learning but also limits the exposure to unseen deficits, which can be deceptive. As a result, employees will attempt to solve problems overconfidently with dismal results and, due to flunking the task, only seek manageable assignments that are easily achieved.
The adage, "practice makes perfect" rightly applies. If players fail to practice before a game, any attempt to triumph over their opponents will unmask inefficiencies and missteps that practice would have corrected. Similarly, if employees are not experienced through training and situations, complexity will expose their weaknesses, cause insecurity in their evaluation of their skills, and deter them from seeking experiential challenges. Likewise, if a coach fails to put his best players in the game, he sadly forfeits any conceivable chances of winning.
Managers who fail to maximize the expert potential of their experienced employees not only demotivate them but squander any chances to come out on the other side of any complex situation victorious. For experience to be a true motivator, it behooves managers to
- develop task- and situation-specific training activities that match an employee's personal goals and the organization's goals,
- provide opportunities for employees to transfer in learned experiences into new situations that will enrich an employee's skills, and
- create environments that are beneficial for learning to continually increase knowledge. Experience becomes the ultimate motivator as its teaching capacity will nourish an employee's confidence, abilities, and esteem.
---------------
ABOUT THE AUTHOR: Dr. Brian L. Matthews is a tenure-track Assistant Professor of Management at Texas A&M University-Texarkana, and is the Management Program Coordinator of TAMUT's College of Business, Engineering, and Technology (CBET).
Brian discusses this article and other topics in LIFE Edge 124. You can see that episode below:
Thursday, January 9, 2020
Litra Portable Studio Lighting with the LitraPro & LitraTorch - Small LED Lights For Video & Photo
 We've had the LitraTorch portable LED light for a couple of years now, and it's proven to be a capable portable light. We've used it for event coverage, for example, or adding fill and accents in the studio.
Quick aside: this article and review is not endorsed or sponsored by Litra. As usual, we're simply giving you information on equipment we use.
In 2019, Litra released two more lights: the LitraPro and the LitraStudio. We got two of the LitraPro lights, since we liked the LitraTorch so well. Since we have three Litra lights, we decided to try a three-point lighting setup.
We've had the LitraTorch portable LED light for a couple of years now, and it's proven to be a capable portable light. We've used it for event coverage, for example, or adding fill and accents in the studio.
Quick aside: this article and review is not endorsed or sponsored by Litra. As usual, we're simply giving you information on equipment we use.
In 2019, Litra released two more lights: the LitraPro and the LitraStudio. We got two of the LitraPro lights, since we liked the LitraTorch so well. Since we have three Litra lights, we decided to try a three-point lighting setup.
 Using this setup, we filmed a short Tech Down Over segment, which you can see here.
In terms of placement, these lights are versatile. With multiple 1⁄4in. threaded holes, you can attach them to tripods in a number of different configurations. The bottoms of the LitraTorch & LitraPro also have magnets, which allow you to mount them easily on any ferrous metal surface. Besides this, they come with both cold-shoe camera mounts and GoPro mounts.
In our case, we mounted the LitraTorch on a microphone boom arm. Meanwhile, the LitraPros were on small portable tripods, which we placed on a desk.
Using this setup, we filmed a short Tech Down Over segment, which you can see here.
In terms of placement, these lights are versatile. With multiple 1⁄4in. threaded holes, you can attach them to tripods in a number of different configurations. The bottoms of the LitraTorch & LitraPro also have magnets, which allow you to mount them easily on any ferrous metal surface. Besides this, they come with both cold-shoe camera mounts and GoPro mounts.
In our case, we mounted the LitraTorch on a microphone boom arm. Meanwhile, the LitraPros were on small portable tripods, which we placed on a desk.
 With the LitraPro lights, we used the softboxes designed for them, which each cost $45 extra. We also plugged one LitraPro into a USB charging adapter, as its battery was low on charge. On that note, we recommend using these with either a long USB cable and power adapter, or USB cable and power bank. Both lights have a USB Micro-B type connection.
With the LitraPro lights, we used the softboxes designed for them, which each cost $45 extra. We also plugged one LitraPro into a USB charging adapter, as its battery was low on charge. On that note, we recommend using these with either a long USB cable and power adapter, or USB cable and power bank. Both lights have a USB Micro-B type connection.
 While we used the softboxes for our test, the LitraPros come with silicone diffusers similar to the one on the LitraTorch pictured above. These also provide a nice, soft light.
Below are photos of the setup in action. This gives you an idea of how soft the light is, and how well it preserves skin tones.
While we used the softboxes for our test, the LitraPros come with silicone diffusers similar to the one on the LitraTorch pictured above. These also provide a nice, soft light.
Below are photos of the setup in action. This gives you an idea of how soft the light is, and how well it preserves skin tones.




 We think these lights give an impressive result for such a small and inexpensive package, at $620 USD total for the lights and softboxes used here. Let us know your thoughts in the comments section below!If you liked this article, check out some of our other articles on photography!
We think these lights give an impressive result for such a small and inexpensive package, at $620 USD total for the lights and softboxes used here. Let us know your thoughts in the comments section below!If you liked this article, check out some of our other articles on photography!
Thursday, September 12, 2019
Articulate Rise & Elearis: Responsive Authoring Tool Comparison

Rise from Articulate and Elearis from Curator Solutions are two similar web-based responsive eLearning authoring tools.
We'll compare the workflow and results of both tools, and you'll learn which best suits your needs. Feel free to read ahead, or use the following links to skip to a section.
- How easy is it to start a course?
- Course Settings & Themes
- How fast is development?
- What does each tool track?
- Conclusion
1. How easy is it to start a course?
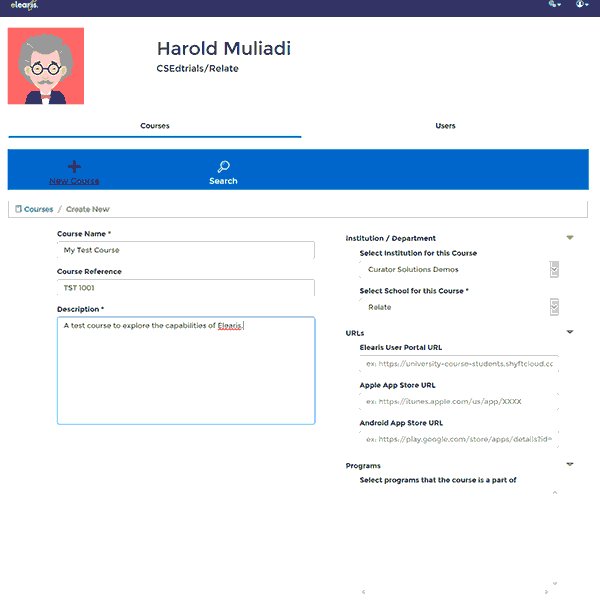
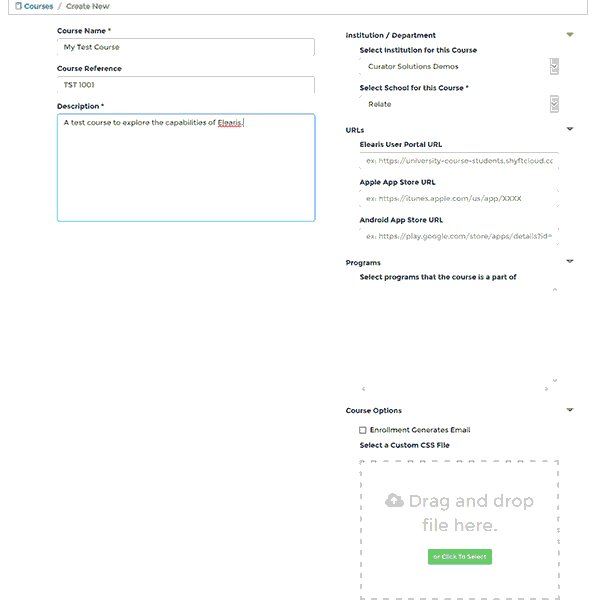
Both tools have similar interfaces when creating a new course. However, as you'll notice in the images below, Elearis has a lot more options. Many of these are intended for university/college type courses. Course reference number, for example, institution and school name, or the ability to include the course in a program.
Next is the Elearis dialogue.
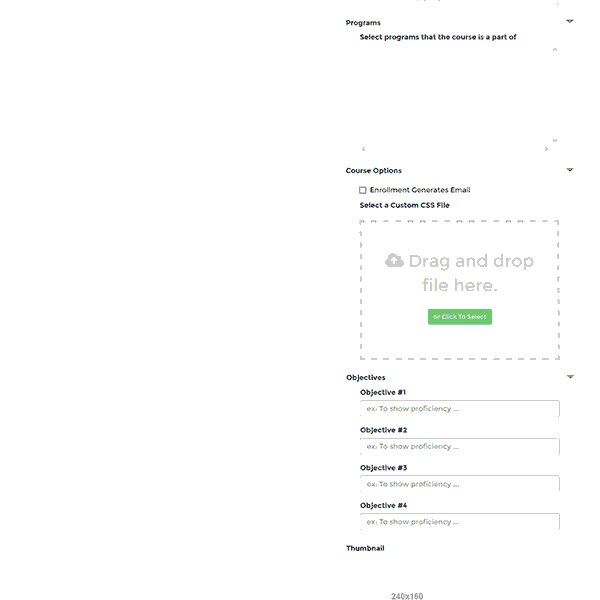
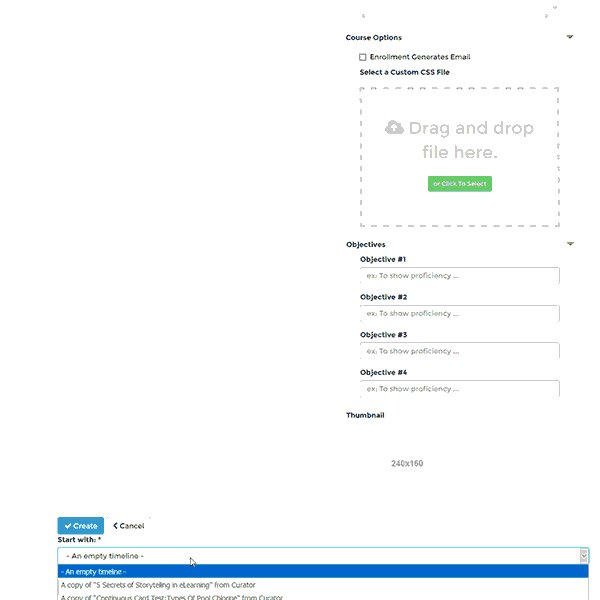
Rise gives you three inputs: course title, course description, and course sections (inside which you create lessons). Meanwhile, Elearis gives the aforementioned university-oriented choices, plus the ability to set a course thumbnail and custom stylesheet. Note that Elearis allows the creation of lessons within a course, and Rise lets you add a thumbnail, but in different parts of their interfaces.
Custom CSS is not something you can easily add in Rise; this feature in Elearis gives you slightly more power to change your course's look.
Both Elearis and Rise allow you to duplicate courses. Hence, you can create course templates and minimize retreading familiar ground when authoring similar courses.
2. Course Settings & Themes
After making your course, you can begin customizing its look and feel. If you want to skip to where I cover content creation, though, just click here.
Elearis and Rise have different capabilities in the course settings area. Elearis gives you more freedom to change color schemes, while Rise is simpler in that area.
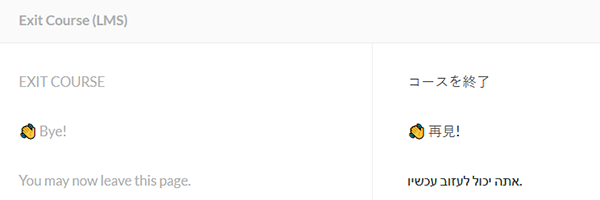
Rise, on the other hand, lets you modify the course's navigation, add translations, and change button labels. Just about any button label that appears in a Rise course is customizable. Further, these labels are stored as Unicode strings. This means that you can use any alphabet, or even emojis, as you'll see below.
The left side shows the default value, and the right is your custom label. Rise's translation option allows you to export all of the text from a course to XLIFF. From there, you can load the XLIFF into a computer-assisted translation (CAT) program. This allows your team to localize every text string in the course to another language without having to individually open up pages, lessons, and settings menus.
Back to the colors, however, Rise only gives you a few options.
The image above shows that you can change three things: title font, body font, and accent color. Accent color affects links and buttons.
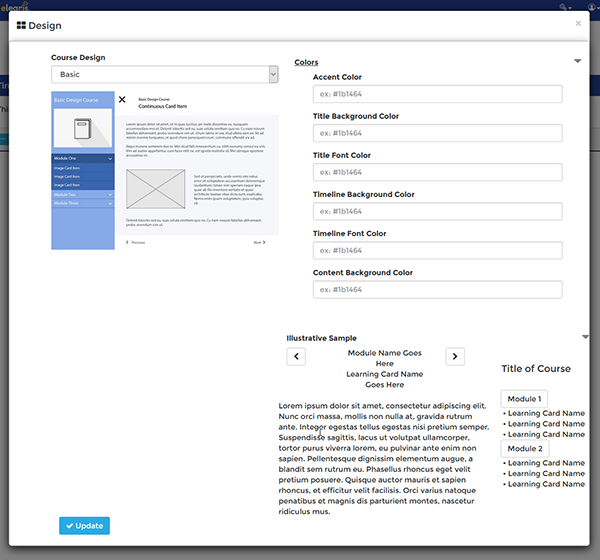
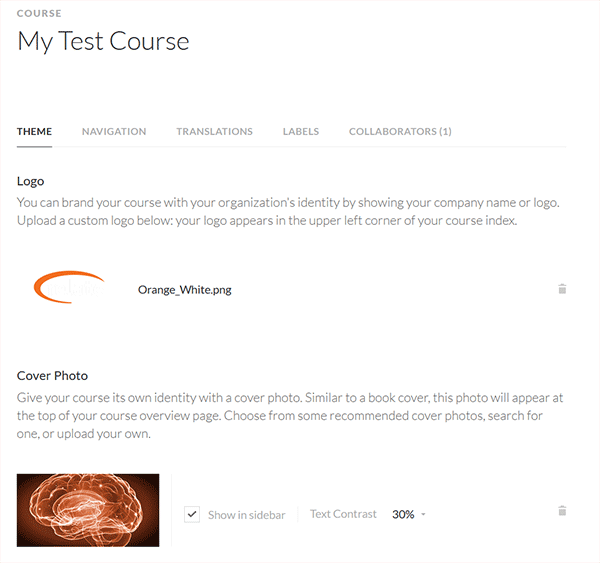
Elearis' Design menu lets you change more things, including both background and font colors of many elements. You may notice that an option to change the color of the course's main body font is missing.
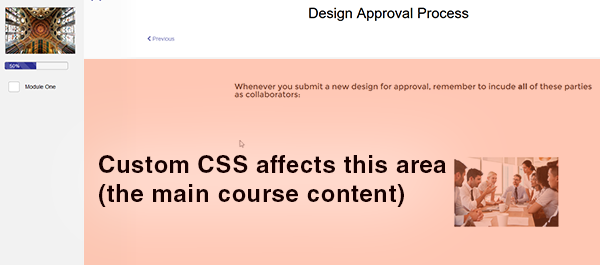
Still, there are two ways to do this from outside of the Design menu. You can do this by changing text in every block element in the course, the same way you must do it in Rise. This is, of couse, laborious and error-prone. But in Elearis, I mentioned earlier that you can also upload a custom CSS stylesheet.
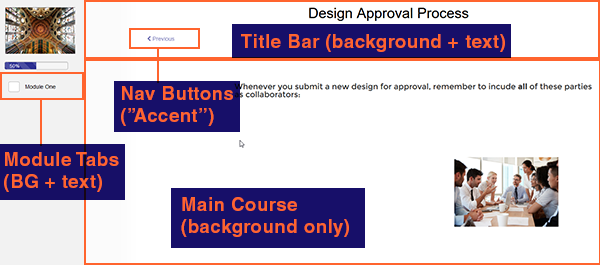
This only affects the main content area, and not the navigation elements. Even so, you can customize more areas of the sidebar and header than in Rise (see below).
Make sure to use a large enough cover photo for fullscreen display. On the course index, your cover photo will appear at full browser width.
3. How fast is development?
Once you have created modules (in Elearis) or sections and lessions (in Rise), you can start adding content.
Because they are both responsive-based, Rise and Elearis focus on ensuring content will be readable on both mobile and desktop. Rise is entirely block-based, meaning lessons are like single columns with many rows.
Each block is one row, and contains the content type of your choosing.
Elearis uses "cards," which are like mini-pages.
The Page Builder card works very similar to Rise's block system, allowing you to add rows of text, images, audio, video, and so on. You can also add individual text element cards, image cards, video cards, et cetera, which display one piece of content each.
Both tools have oddities which I found slowed development.
For example, compared to Elearis, Rise is extremely finicky when rearranging courses, as I show in the video above. Dragging oftentimes places the lesson somewhere other than where you tried to drop it. At other times, trying to drag lessons will simply navigate off the page (hence the gray screen at the end of the video above). Although you won't have to do this too often, it can be quite frustrating if you have a lot of lessons.
Rise autosaves your lessons while you work on them, whereas in Elearis, you need to remember to save your work often. Generally, you'll want autosave, but either approach can be desirable, depending on your preferences. While autosave can redeem you if you close your browser without saving, you'd be in trouble if you made changes you didn't mean to make.
In general, adding content and editing block elements seems to be faster in Rise, with fewer loading pauses in between.
You can duplicate blocks in Rise, while no similar functionality exists in Elearis as of this article's writing. If you have a lot of similar parts in your lesson, this is a big time saver.
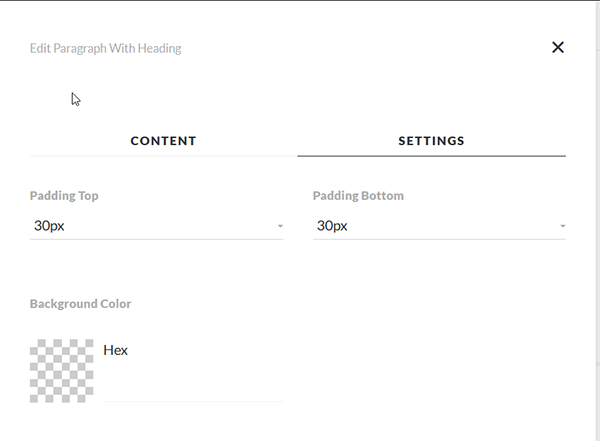
Though, as mentioned earlier, there's no way to change content colors in Rise's course settings, you can change it for individual blocks. Both text and background color can be changed here.
But what if you need to change the color of the whole course after you finish? This entails going through and changing potentially hundreds of block elements individually.
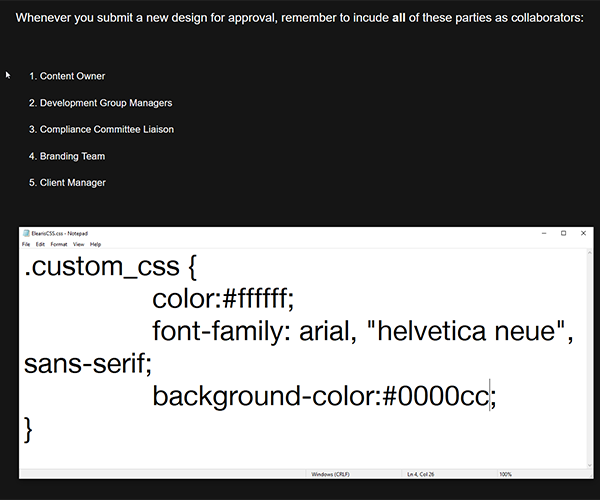
By comparison, in Elearis, a similar color change could be accomplished coursewide with two entries in a custom .css file!
One part of Elearis that can slow development is related to web caching. Changes you've made, including updated images, stylesheets, and card content, oftentimes don't show up right away in Preview.
But this leads us to Elearis' Curator integration, which can make development much more efficient. The aforementioned caching issue only applies to content uploaded directly to Elearis. For many of these content types, you also have the option to upload a file to Curator and embed it into your Elearis course.
This means that, for example, if you need to use the same image or video in multiple spots in your course, they can all link to the same Curator resource. Therefore, your students don't need to download the same file multiple times, and you can take advantage of Curator's version control.
If, say, you have the same client logo 29 times across 8 sections, and the client updates their logo, you can just add it as a new version in Curator. Without needing to go back and edit the image in each and every card in your course, you can simply republish it with the new logo.
Here is a summary of the development pros and cons I've just detailed:
Articulate Rise Pros:
- Quick editor with few loading delays
- Autosave reduces risk of losing work
- Able to duplicate blocks
- Block element colors and styles are only set per block
- Rearranging lessons is glitchy
- Custom CSS makes design customization efficient
- Curator CMS integration allows media version control
- Manual saving prevents accidentally committing changes
- Editor tends to lag when adding cards and block elements or saving
- Can't duplicate cards or blocks
In both Elearis and Rise, you do have the ability to embed traditional eLearning courses published to HTML5.
Elearis allows you to embed any HTML5 package, meaning it's more versatile in that respect; Rise only allows Storyline courses. Still, Rise's integration with these Storyline courses is deeper, allowing you to choose a Storyline block to use for the course's tracking. Of course, this option may be of limited use,since all tracking will derive from an embedded Storyline piece on one page of the course.
Rise integrates with Storyline courses via their cloud-based Review 360 service, meaning you upload the Storyline piece to your Articulate account and link it from there.
4. What does each tool track?
Before we look at how Elearis and Rise can track learner performance, let's see what eLearning standards each supports. They're similar in this respect, as you'll see below.
Rise:
- SCORM 1.2
- SCORM 2004 (editions 2, 3 & 4)
- AICC
- xAPI
- SCORM 1.2
- SCORM 2004
- AICC
- xAPI
- xAPI (cmi5)
Rise has two additional ways to track: based on course quizzes, and based on a specific embedded Storyline course.
Quiz-based tracking will show you the learner's final score, and allow you to see how many times they got each question wrong before getting it right.
Overall, Rise is more robust in terms of tracking, so if this is a major selling point for you, Rise would be the better choice.
5. Conclusion
With these two responsive eLearning tools, you can achieve similar results.
Rise's superior tracking options help if you need to include a lot of quiz and assessment content. Its quicker workflow can translate to faster turnaround times, and its more thorough documentation may help you learn it faster.
However, Elearis' ability to embed any kind of HTML5 content, even external webpages, adds versatility. Meanwhile, the ability to use CSS to more efficiently brand content can speed up workflow, making rebranding and re-theming large courses much more feasible.
We've created a sample course using both tools; please check them out! For the most part, the courses are very similar, but different capabilities and limitations resulted in a few differences, visually.
Elearis Course: 5 Secrets of Storytelling in eLearning
Rise Course: 5 Secrets of Storytelling in eLearning
Monday, June 3, 2019
LIFE Edge Interviews Marc Cameron, Bestselling Author
 Last week on LIFE Edge, Rick Zanotti interviewed Marc Cameron, author of the Jericho Quinn series. We discussed his books, outdoor life, bikes, and more. Marc is a New York Times-bestselling author known for both his Jericho Quinn series and his books featuring Tom Clancy's Jack Ryan.
Follow this link to watch our interview, or view it below.
Last week on LIFE Edge, Rick Zanotti interviewed Marc Cameron, author of the Jericho Quinn series. We discussed his books, outdoor life, bikes, and more. Marc is a New York Times-bestselling author known for both his Jericho Quinn series and his books featuring Tom Clancy's Jack Ryan.
Follow this link to watch our interview, or view it below.
How Marc Cameron Started Writing
Marc says, "I started like most writers do, I think. Discovering, mimicking other writers and kind of writing fanfiction before we knew what fanfiction was. I started writing short stories when I was quite young, you know, eight, nine, ten years old, and then slowly morphed into trying to get published." "I really liked Old Yeller," he recalls. "I grew up in north-central Texas, so I liked books about boys and dogs and horses. Fred Gipson, Wilson Rawls, I devoured all the Hardy Boys books. It probably had a lot to do with why I went into law enforcement later on." Around the time Marc started writing the Jericho Quinn series, his son joined the Air Force Office of Special Investigations. "Oddly, though," Marc says, "I started writing about OSI agents about the time he was getting in. He wasn't in yet [when] I started the Jericho books." You can find the Jericho Quinn series on Marc's Amazon author page.
You can find the Jericho Quinn series on Marc's Amazon author page.
Was Marc Cameron A U.S. Marshal?
Though Marc draws from his experience when creating his stories, he couldn't write about the Marshals at the time. This is because he was still in the U.S. Marshals, and was forbidden to write about either the Marshals or the Justice Department. Later on, Marc retired from the Marshals to pursue writing full-time. That's why August Bowen, the U.S. Marshal character, doesn't appear until book 4, Time of Attack. Time of Attack on Amazon
According to Marc, "I like the character of August Bowen, and I think the new series that is out, the Arliss Cutter series, is really kind of a mirror of our August Bowen. In fact, in my mind, I figure that Arliss Cutter and August Bowen probably served in the same unit."
Time of Attack on Amazon
According to Marc, "I like the character of August Bowen, and I think the new series that is out, the Arliss Cutter series, is really kind of a mirror of our August Bowen. In fact, in my mind, I figure that Arliss Cutter and August Bowen probably served in the same unit."
 Open Carry on Amazon
Open Carry on AmazonMarc's Alaskan Inspiration
Although he's worked across the United States and traveled the world, Marc Cameron is a longtime Alaska resident. Among other reasons, Marc and his wife enjoy the huge outdoor expanses, which allow people to use and hone traditional skills. "It doesn't take very long to leave civilization behind," Marc says of living in Alaska. "I think there's a lot of value in getting back to our roots, you know? We have a freezer full of meat that we harvested. My wife's a fisherwoman, and we have an entire upright freezer full of her salmon and halibut." This extends to the U.S. Marshals. "We talk about man-trackers. U.S. Marshals are known for hunting down fugitives, but in certain parts of the United States, we're still tracking, step-by-step kind of tracking. We can't rely on just technology. I think there's a lot of value in that, for our daily lives as well." Marc Cameron was a police officer in Texas for nearly 7 years, and got into the U.S. Marshals after a 2-year process. He worked in Texas, Idaho, and then 15 years in Alaska. Because there aren't very many Marshals, he explains that a Texas marshal might end up assigned to New York or California.Marc & Martial Arts: Putting The Fighting Into Writing
Over the course of his law enforcement career, Marc studied aikido and jujitsu. However, his aikido instructor taught him a specialized style of aikido outside of the normal classes. "Since he knew I was in law enforcement," Marc explains, "he would give me extra teaching on the side [and] basically turned my aikido class into aikijujutsu." Marc draws from this and his previous experience fencing to inform the fight scenes in his writing. Even though the Jericho Quinn books draw from Marc's experience, he says, "Jericho's way tougher than me!" Jericho, like the other characters, is a mix of many people the author has known over the years.Jericho & His Motorcycle: That Death Dealer Look
Jericho rides the same motorcycle as Marc, his beloved BMW GS 1200. Marc tells us, "They're very aggressive looking. One of my friends online teaches Krav Maga down in the southeast part of the United States. He's got a bike like that, and he calls it Helga the Schnellpanzer, or something like that. It's just got that kind of a look to it." Marc likens the bike to the big black horse the Death Dealer sits on in Frank Frazetta's painting. Marc is a fan of Frazetta's work; he says, "I always think that if my books would have been written back in the 70's, I would have liked Frazetta to do the covers. That's the vision I have in my head."Upcoming Releases & Closing Comments
Marc talks about his upcoming releases. The next two, in November, will be Jericho Quinn's Active Measures and Code of Honor in the Jack Ryan series. After that, Stone Cross, the next Arliss Cutter book, will come out. On LIFE Edge, we ask all of our guests: "What is it that gives you an edge in life?" Marc considers his edge to be a piece of advice a college professor gave him. During Marc's freshman year in college, his theater drama professor told him, "Marc, you will never amount to your full potential unless you learn to utilize those 15-minute segments of time that other people waste." Marc says, "I really took that to heart. I think a lot of people spend time thinking they don't have enough time to get anything done, so they'll play a game of Angry Birds, or whatever the fashionable game is on their phone today, or just read something on Reddit, being a consumer. I prefer to create instead of consume; I love watching shows and movies and such, but I would much rather put something out for other people to consume. And in order to do that, especially at the pace that I do now, I can't waste time—at all."
You can visit Marc's website for news on his latest books at:https://www.marccameronbooks.com
On LIFE Edge, we ask all of our guests: "What is it that gives you an edge in life?" Marc considers his edge to be a piece of advice a college professor gave him. During Marc's freshman year in college, his theater drama professor told him, "Marc, you will never amount to your full potential unless you learn to utilize those 15-minute segments of time that other people waste." Marc says, "I really took that to heart. I think a lot of people spend time thinking they don't have enough time to get anything done, so they'll play a game of Angry Birds, or whatever the fashionable game is on their phone today, or just read something on Reddit, being a consumer. I prefer to create instead of consume; I love watching shows and movies and such, but I would much rather put something out for other people to consume. And in order to do that, especially at the pace that I do now, I can't waste time—at all."
You can visit Marc's website for news on his latest books at:https://www.marccameronbooks.com
Tuesday, May 28, 2019
50mm EF Lens Comparison: Sigma f/1.4 Art vs. Canon f/1.4 USM - Wide Open
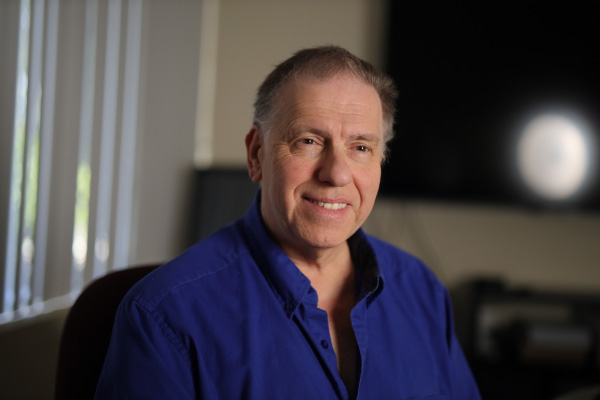
 Recently at RELATE, we were using the Canon 50mm EF f/1.4 USM and Sigma 50mm f/1.4 Art DG lenses with our EOS R and the EF-EOS R adapter. This got us thinking: are the results really that different?
Therefore, we did a small test with portraiture, which is the type of shot we typically use these lenses for. Camera settings were at 1/125 sec. shutter and ISO 1000, while both lenses were at f/1.4. We've heard that the differences between these lenses are most pronounced when wide open.
This is because the Canon has 7 lens elements, while the Sigma has 13 lens elements. The Sigma includes an aspherical element, which should reduce spherical aberration when wide open. This is the softness that many lenses suffer at large apertures. However, due to these additional elements, the Sigma is twice the size, thrice the price, and three times the weight.
Recently at RELATE, we were using the Canon 50mm EF f/1.4 USM and Sigma 50mm f/1.4 Art DG lenses with our EOS R and the EF-EOS R adapter. This got us thinking: are the results really that different?
Therefore, we did a small test with portraiture, which is the type of shot we typically use these lenses for. Camera settings were at 1/125 sec. shutter and ISO 1000, while both lenses were at f/1.4. We've heard that the differences between these lenses are most pronounced when wide open.
This is because the Canon has 7 lens elements, while the Sigma has 13 lens elements. The Sigma includes an aspherical element, which should reduce spherical aberration when wide open. This is the softness that many lenses suffer at large apertures. However, due to these additional elements, the Sigma is twice the size, thrice the price, and three times the weight.
 The Canon 50mm EF f/1.4 USM is around $325-350 USD new, while the Sigma 50mm f/1.4 Art DG is ≈$950 USD new.
Therefore, we'll take a couple photos from each lens and compare:
1. The overall look of the photos.
2. Resolution of fine details.
3. Chromatic aberration.
The Canon 50mm EF f/1.4 USM is around $325-350 USD new, while the Sigma 50mm f/1.4 Art DG is ≈$950 USD new.
Therefore, we'll take a couple photos from each lens and compare:
1. The overall look of the photos.
2. Resolution of fine details.
3. Chromatic aberration.
Lens Comparison #1: Overall look
 Canon 50mm EF f/1.4 USM (click for full resolution)
Canon 50mm EF f/1.4 USM (click for full resolution)
 Sigma 50mm f/1.4 Art DG (click for full resolution)
Sigma 50mm f/1.4 Art DG (click for full resolution)
 Canon 50mm EF f/1.4 USM (click for full resolution)
Canon 50mm EF f/1.4 USM (click for full resolution)
 Sigma 50mm f/1.4 Art DG (click for full resolution)
You can click the links in order to view these at full resolution, and I recommend you do so! Towards the center of the frame (which is around Rick's chin) the images are pretty similar. As you move further out, though, the effect of the Sigma's aspherical element allows it to stay sharper. I'll detail this further in the next section, and show some close-ups.
Sigma 50mm f/1.4 Art DG (click for full resolution)
You can click the links in order to view these at full resolution, and I recommend you do so! Towards the center of the frame (which is around Rick's chin) the images are pretty similar. As you move further out, though, the effect of the Sigma's aspherical element allows it to stay sharper. I'll detail this further in the next section, and show some close-ups.
Lens Comparison #2: Resolution of fine details
In this image, I'll start by comparing zooms near the center of the frame. This is where the two should be most similar in terms of fine detail. Again, you can use the links above to see the photos in full resolution, if you prefer. Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
As we can see, at the very center of the frame, the lenses are similar, even wide open. Therefore, we'll go a bit further up in the image.
Sigma 50mm f/1.4 Art DG
As we can see, at the very center of the frame, the lenses are similar, even wide open. Therefore, we'll go a bit further up in the image.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
This is the eye that was slightly further from the camera. Hence, on both images, we're seeing slight blurring due to the extremely shallow depth of field at f/1.4. Still, with the Canon lens we're starting to see the effects of spherical aberration. Here, it manifests as a slight "smearing" of the image. Even so, they're not that far off from each other. The final crop will be much closer to the edge of the photo.
Sigma 50mm f/1.4 Art DG
This is the eye that was slightly further from the camera. Hence, on both images, we're seeing slight blurring due to the extremely shallow depth of field at f/1.4. Still, with the Canon lens we're starting to see the effects of spherical aberration. Here, it manifests as a slight "smearing" of the image. Even so, they're not that far off from each other. The final crop will be much closer to the edge of the photo.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
Here, the difference is most pronounced. On the Sigma shot, the hair towards the foreground is quite sharp, and blurs further back due to shallow DoF. On the Canon lens shot, though, the whole thing is noticeably blurry.
Sigma 50mm f/1.4 Art DG
Here, the difference is most pronounced. On the Sigma shot, the hair towards the foreground is quite sharp, and blurs further back due to shallow DoF. On the Canon lens shot, though, the whole thing is noticeably blurry.
Lens Comparison #3: Chromatic aberration
Our final comparison is chromatic aberration. There are a few points where we'll compare, but this particular type of photo isn't the best to showcase this. This is because there are no objects with sharp edges or a lot of bright points of light. Therefore, this would be more of a concern with still lifes, macro photography, and night shots. Landscapes and other outdoor photos might have bright points of light and sharp edges, but it's less of a concern there. That's because you'll usually shoot those at smaller apertures, both for deeper DoF and because daylight is so bright. First, we'll compare the eye highlights. Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
Chromatic aberration is probably more evident here than anywhere else in the picture. Even so, it's not obvious. The eye glint looks like a white disc with several faint colored discs slightly overlapping. Separating the channels, I found that in this area of the image, blues shifted lower-left, while reds shifted slightly upwards.
The animations below show this crop in each color channel.
Sigma 50mm f/1.4 Art DG
Chromatic aberration is probably more evident here than anywhere else in the picture. Even so, it's not obvious. The eye glint looks like a white disc with several faint colored discs slightly overlapping. Separating the channels, I found that in this area of the image, blues shifted lower-left, while reds shifted slightly upwards.
The animations below show this crop in each color channel.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
As you can see, the highlight shifts slightly more on the Canon shot, while the Sigma's highlight stays in place. There is a slight amount of chromatic aberration on the blue channel even with the Sigma, though.
Our next chromatic aberration test is on the edges of shapes. As we mentioned earlier, this will be less noticeable on a portrait. This is because the edges of a face will blur more at a larger aperture. Meanwhile, chromatic aberration is less pronounced at smaller apertures.
Sigma 50mm f/1.4 Art DG
As you can see, the highlight shifts slightly more on the Canon shot, while the Sigma's highlight stays in place. There is a slight amount of chromatic aberration on the blue channel even with the Sigma, though.
Our next chromatic aberration test is on the edges of shapes. As we mentioned earlier, this will be less noticeable on a portrait. This is because the edges of a face will blur more at a larger aperture. Meanwhile, chromatic aberration is less pronounced at smaller apertures.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
While a slight shift of the green channel is visible in this area of the Canon photo, it's relatively mild. Towards the edges of the picture, spherical aberration dwarfs the chromatic aberration effect, so it's harder to tell how pronounced it is.
Therefore, I don't think the difference in chromatic aberration will be a major problem for the majority of photo types. Only specific types of shots would highlight the difference here. For example, if you photographed a stark black-and-white polka dot pattern wide open, it may become noticeable.
After all these tests, we come back to the question: is the difference noticeable? Although I didn't notice much difference at first, after closer examination, it's somewhat obvious. However, keep in mind that these were shot at conditions where an aspherical lens element would make significant difference. At smaller aperture values, the differences between the lenses become less and less pronounced.
Overall, your best bet is to compare these lenses and their potential differences against your needs. Do you shoot at large apertures often, and are fine details and sharp edges all throughout the frame essential? If so, does this outweigh the big differences in price, weight, and size?
If you often travel with your camera, weight and size could be a major consideration. One lens is slightly over half a pound, the other is nearly two, the Canon at 290g and Sigma at 815g.
Sigma 50mm f/1.4 Art DG
While a slight shift of the green channel is visible in this area of the Canon photo, it's relatively mild. Towards the edges of the picture, spherical aberration dwarfs the chromatic aberration effect, so it's harder to tell how pronounced it is.
Therefore, I don't think the difference in chromatic aberration will be a major problem for the majority of photo types. Only specific types of shots would highlight the difference here. For example, if you photographed a stark black-and-white polka dot pattern wide open, it may become noticeable.
After all these tests, we come back to the question: is the difference noticeable? Although I didn't notice much difference at first, after closer examination, it's somewhat obvious. However, keep in mind that these were shot at conditions where an aspherical lens element would make significant difference. At smaller aperture values, the differences between the lenses become less and less pronounced.
Overall, your best bet is to compare these lenses and their potential differences against your needs. Do you shoot at large apertures often, and are fine details and sharp edges all throughout the frame essential? If so, does this outweigh the big differences in price, weight, and size?
If you often travel with your camera, weight and size could be a major consideration. One lens is slightly over half a pound, the other is nearly two, the Canon at 290g and Sigma at 815g.
 Note the difference in size of each lens' front element.
In terms of dimensions, the Canon is 2.9" x 2" dia. or 73.8mm x 50.5mm dia. Meanwhile, the Sigma is 3.9" x 3.4" dia. or 99.9mm x 85.4mm dia. This means that the Canon lens takes three-quarters of the volume in your camera bag. This doesn't include lens hoods. The Canon 50mm doesn't come with a lens hood, while the Sigma does. While hoods add bulk to your kit, they're a good idea if you're going traveling. Of course, lens flares can be quite trendy in photography nowadays when used consciously!
We tend to take the Canon lens on trips, but the Sigma is an excellent studio lens with crisp resolution of details.
Hopefully this article, though somewhat limited in scope, was helpful to you!
If you found it useful, you can find my other articles on photography and design here.For our articles on photography topics only, follow this link.
Note the difference in size of each lens' front element.
In terms of dimensions, the Canon is 2.9" x 2" dia. or 73.8mm x 50.5mm dia. Meanwhile, the Sigma is 3.9" x 3.4" dia. or 99.9mm x 85.4mm dia. This means that the Canon lens takes three-quarters of the volume in your camera bag. This doesn't include lens hoods. The Canon 50mm doesn't come with a lens hood, while the Sigma does. While hoods add bulk to your kit, they're a good idea if you're going traveling. Of course, lens flares can be quite trendy in photography nowadays when used consciously!
We tend to take the Canon lens on trips, but the Sigma is an excellent studio lens with crisp resolution of details.
Hopefully this article, though somewhat limited in scope, was helpful to you!
If you found it useful, you can find my other articles on photography and design here.For our articles on photography topics only, follow this link.
Thursday, May 2, 2019
Editing Voice-over Clips For eLearning in Adobe Audition: Mark & Export
If you don't have an efficient workflow, this could consume many hours and push your project well outside of scope. Fortunately, modern audio editing software offers features that make this a quick and very straightforward job.
Although similar editing workflows exist in all modern audio editing suites, we'll cover Adobe Audition, because it's so commonly-used. If you're using another program, the terminology will be similar, but the exact keyboard shortcuts will vary. Therefore, if you're using another, you'll need to look up the terms in your editing suite's hotkey reference.
Also, for the purposes of this article, I am using Windows 10; some details may vary if you're on Mac or Linux.
You can jump to later parts of the article using these links:
1. What You Need Before Editing Voice-Over
1a. Adding a "Silence" Shortcut (Optional)
1b. Workspace Setup (Optional)
2. Marking Your Voice-Over Clips
3. Exporting Your Clips To Individual Files
First, we're going to cover what this article is assuming you have.
1. What You Need Before Editing Voice-Over
In order to know where to cut your audio clips and name them properly, you'll need the script for your eLearning piece on hand. You'll need a standardized naming convention for audio clips, too. Otherwise, your developers will have trouble knowing what to put where. Or, if you're doing the development, you may forget what goes where by the time you need to insert the audio!The format we'll use here is module, page, element. For example, M05P11G would indicate course module 5, page 11, element G, which corresponds to the format in our script.
You'll then need the raw audio file. For the purposes of this article, we will mark, cut, add silence, and reduce volume on certain sections. In practice, you will probably end up using Amplify and other processing techniques to get the volume and qualities you want. For now, though, we'll keep it simple.
Always keep an unaltered original version of your raw audio file. This way, if you make a mistake and accidentally save it, you can start over. Ideally, you'll keep your copy for editing in a different folder than the original to minimize accidental modifications.
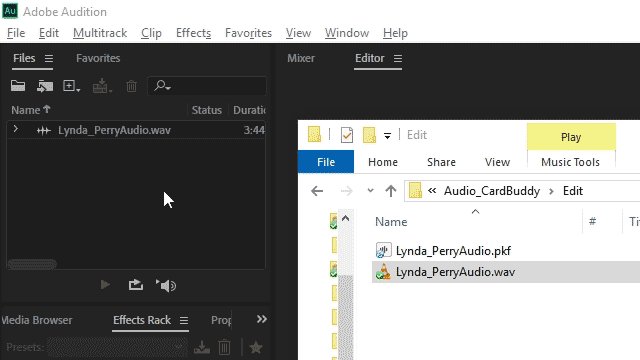
Now, bring the copy of the file you'll use for editing into Audition. Drag it into the "Files" panel, like so:
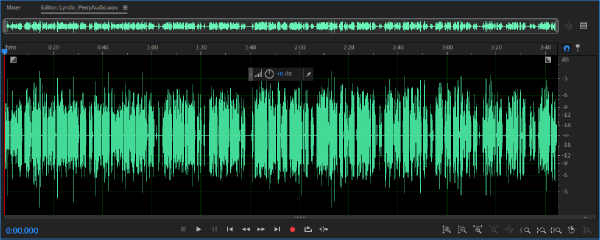
As you can see, doing this creates a .pkf in the same directory as your file, which is a "peak file." This is generated by Audition and is needed in order to render the clip's waveform in the Editor view. Here is what the waveform looks like in that Editor panel:
1a. Adding a "Silence" Shortcut
If you already have a preexisting shortcut that you prefer to use when silencing sections of audio, you can skip this section. We're going to set up a shortcut to silence using a Fade Envelope, but first I'll explain why that's helpful. Sometimes, you'll want to remove a part of the audio clip, but you want the time it occupies to remain. A cough or breath, for example, may need to be removed, but you find that simply deleting it makes the sentence sound awkward.
Sometimes, you'll want to remove a part of the audio clip, but you want the time it occupies to remain. A cough or breath, for example, may need to be removed, but you find that simply deleting it makes the sentence sound awkward.If there is background noise in your recording, silencing it may also sound abrupt, because the noise is silenced too.
In this case, fading out at the start of your selection and fading back in at the end is ideal. This is what Fade Envelope will do for us. In order to make a shortcut for this, we'll need to record a "Favorite."
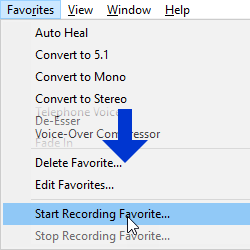
Next, go to the menu bar and click Favorites, then click an option near the bottom called "Start Recording Favorite."
This will save all of your actions inside Audition until you stop recording.
This handy feature can save you thousands of menu clicks, which would otherwise add up to a lot of wasted time.
Now, go to the menu bar again. Select Effects > Amplitude and Compression > Fade Envelope (process)...
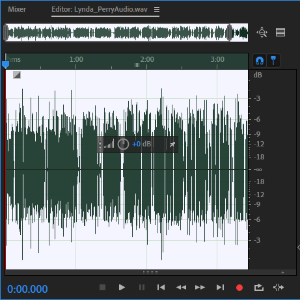
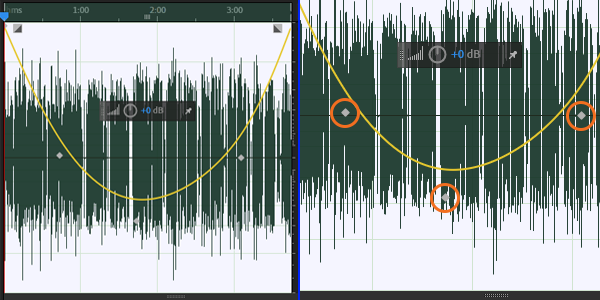
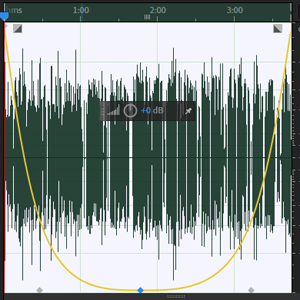
This will bring up a window for Fade Envelope, but will also overlay a "U" shape onto your waveform, shown below. There will also be three nearly-invisible handles, and I've circled them below.
Drag the handles to get the shape below, and then click Apply, and Favorites > Stop Recording Favorite... Give it a descriptive name, like Fade Envelope Silence.
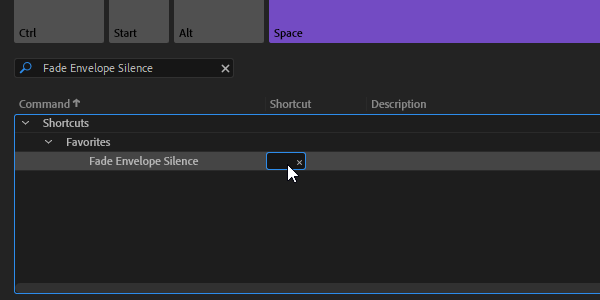
Press Alt + K, which will open your Keyboard Shortcuts dialogue. Then, select the search bar in the lower left of that window, type in your Favorite's name.
Click the space below Shortcut and to the right of your Favorite, then press an unused key. I'm using F. Afterwards, clicking F will perform the Favorite on whatever you have selected.
1b. Workspace Setup
The next step before we start is to ensure we have the correct panels displayed in our Adobe Audition workspace. The only three that are necessary are Files, Editor, and Markers. If any of these aren't visible, go to Window in the menu bar and enable them.Other panels that are helpful are Selection/View and Levels. Selection/View displays the duration of your selection, plus where it starts and ends within the file's total duration.
2. Marking Your Voice-Over Clips
In order to mark a clip, you click and drag to select a section and press M. Then, in your Markers panel, you'll need to rename your clip. In order to do this, click the clip's name ("Marker 1, Marker 2," etc.) once, then click again about half a second later. If you double-click too fast, it won't work. Once the name is highlighted, type in the clip's title.Continue doing this for all of the clips in the audio file until everything is marked. Remember to save your file frequently with Ctrl + S! When marking your clips, it's a good practice to leave about half a second of silence before and after the clip.
This is because many authoring tools have a tendency to cut off the very beginning or end of audio clips. Therefore, leaving this space will ensure that the entire audio clip is played for the user.
R
3. Exporting Your Clips To Individual Files
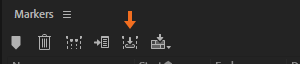
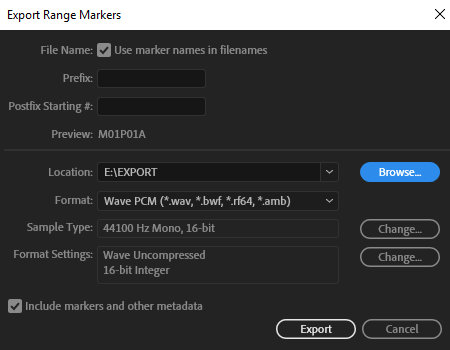
Once you are finished, look at your Markers panel again and select all of the clips you've marked and named. Now that they're all selected, click on this little buttonYou'll want to check the first option, "Use marker names in filenames," or your efforts in naming every clip will be wasted! "Prefix" allows you to add a static prefix to each exported file's name. Meanwhile, Postfix is for a certain type of postfix—an incremental number. If you put 01 here, for example, the first filename ends with 01, the second with 02, and so on. This can be useful for exporting a large number of clips with directly sequential names.
Next, set your export directory to the correct location, then check your file format. Many authoring tools work better with .wav, but all of this will depend on your filesize needs. For our purposes, you can leave the last checkbox checked or unchecked; it won't make a difference here.
We hope this guide helped you with your eLearning course. If you need any help with eLearning and training development, feel free to contact us on our website: http://relate.com/contact.html