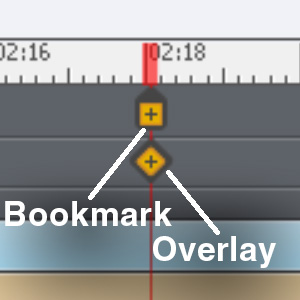
Interactive Video allows you to present a video, either from a file or YouTube, and define bookmarks and Overlay slides. You can jump to Bookmarks with Actions, while Overlays pause the video and show another slide on top.

 Buttons can jump to a Bookmark, whether it's on a different slide or the same one. Meanwhile, Overlays let you pause the video and show a lot of content on top of the video, if needed.
Buttons can jump to a Bookmark, whether it's on a different slide or the same one. Meanwhile, Overlays let you pause the video and show a lot of content on top of the video, if needed.An Overlay is contained in its own slide, which is initiated by an Overlay timeline item on the main slide. Therefore, it's super easy to move an Overlay around on the timeline.
Sample Demonstration of Interactive Video
Follow the link below and view our Interactive Video demo in order to get an up-close look at these features!
Click here to view the demo.
Captivate 2019 Interactive Video Tips & Hints
When using Interactive Video, you may run into a problem we did: white flashes between Interactive Video slides. There are two things to watch out for here: Slide Transitions and background colors.
If you use, for example, a Fade transition on a slide with Interactive video, it tends to fade from white. Likewise, if either your Master Slide or Slide Color are white, it will flash white.
Of course, this can be jarring if your video has a dark background. If you still need to use a Fade transition, you'll want to make sure that:
1. The Slide Color is set similarly to your video's background. When you're on the slide with nothing more specific selected, Slide Color shows in your right Properties bar.
2. The Master Slide color is set similarly to the video background. In order to change this, go to Themes on the top. Specifically, Themes > Master Slide, then Slide Color in Properties on the right.
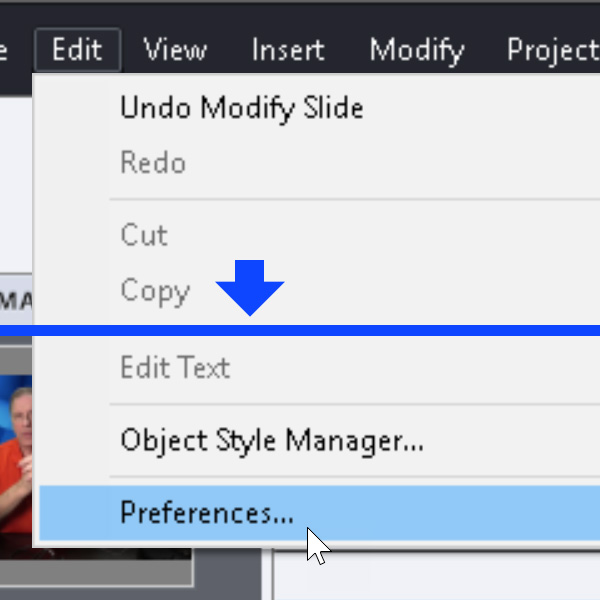
3. Finally, in Edit > Preferences > Defaults, the Background Color is set to the same color as the others.

Generally, it's a good idea to set these in projects that are heavy on the Interactive Video elements. Besides transitions, you'll also see a flash of background color when jumping back to an earlier slide.
When jumping to Interactive Video Bookmarks from a different slide, they first flash a single frame from the target video. It can be a bit jarring, but we haven't yet found a workaround for it.
The frame it shows is pulled from around the middle of the video, similarly to a YouTube thumbnail. This is what Captivate uses in order to display the video when it's not loading the whole thing.
For example, it uses this frame as the thumbnail for Filmstrip view on the left.
Despite these few "gotcha"s, Interactive Video is a useful new feature that makes creating, well, interactive video, easy in Captivate!
We'd love to hear your comments, corrections, and questions in the comments below!
No comments:
Post a Comment