For many desktop users, the differences may seem minimal, however, the Modern design takes a responsive approach. Because of this, the interface scales and rearranges itself for mobile users, allowing for better phone readability and access.
However, design tools are more restricted compared to with Classic sites, since responsive sites are more complex and, therefore, breakable.
If you need help with setting up SharePoint for your organization, feel free to contact us.

I'll cover two methods of redesigning your SharePoint sites. I'll also touch on CSS, and why I don't think site-wide CSS is worth using in SharePoint Modern's current state.
The first is least intrusive; therefore, if you can't enable scripts or publishing for security reasons, this is your method.
1. Change The Look
In order to change the color scheme, fonts, and background image of a SharePoint site, you can use Change The Look. This will allow you to choose from default schemes, and then make some changes.
What You'll Need
Your account will need the "Design" privilege level in order to use this tool, and that's it. Therefore, this is by far the least demanding of the three design options, in terms of permissions and site settings.
Where To Find It
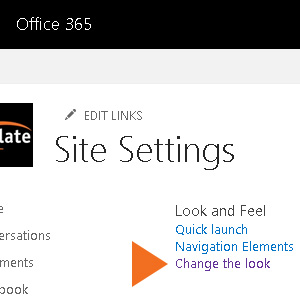
 "Change The Look" is inside Site Settings, but if you're not sure where this is, look to the upper right:
"Change The Look" is inside Site Settings, but if you're not sure where this is, look to the upper right: Click this "Settings" button, and then Site Contents. Afterwards, look for Site Settings near the right side of your screen.
Now you should see lists of options, one of which will be Change The Look.
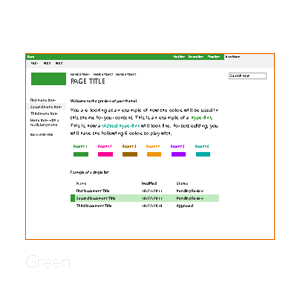
What You Can Do
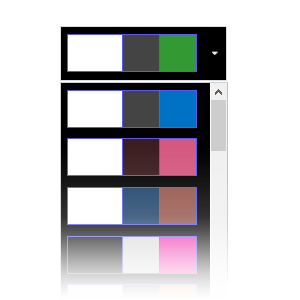
This means that you can select a theme from "Change The Look," for example, Green, but use another color scheme. You get 17 default themes and 32 color palettes.


In this same dialog, you can also add a background image. Note, however, that SharePoint will crop your image in sometimes unpredictable ways, therefore subtle images are preferable.
I detail how to perform these actions in the video below.
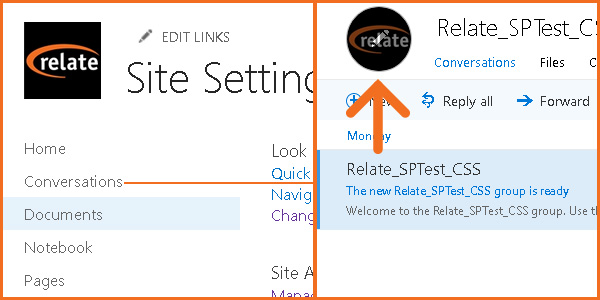
Finally, here's how to change the site's logo, essential for company branding. This is not done through a menu in the SharePoint site proper; rather, you go into Outlook through "Conversations."

In "Conversations," you'll see a circle (probably with two letters) towards the upper left, above "+New." Click this, and then a dialog will appear on the right allowing you to change the image.
You'll need to be rather patient since, on SharePoint Online, it takes between 30 minutes and a day to change.
2. Custom Color Palette Tool/Composed Looks
This next method uses the Composed Looks feature. This allows you to add new Looks, therefore, custom palettes and, to an extent, Master Pages. However, custom Master Pages are not fully supported in SharePoint Modern, so in this case they should be avoided.
What You'll Need
 You'll need at least Design privileges, but a Site Collection Admin or Global Admin will need to enable custom scripts. This is a relatively simple operation using PowerShell; here are Microsoft's directions for it.
You'll need at least Design privileges, but a Site Collection Admin or Global Admin will need to enable custom scripts. This is a relatively simple operation using PowerShell; here are Microsoft's directions for it.Your site administrator can also enable this through the site settings in the browser, but it takes at least 24 hours to take effect.
Afterwards, you should see a few new options in your Site Settings. Master Pages, Themes, and Composed Looks, for example, will appear.
Creating Your Composed Look
Go into Composed Looks, and then you'll see the list of default looks you could use in the first method. In order to make our own, the first thing we'll need is our own SharePoint color palette file.
You can get SharePoint Color Palette Tool 2013 on Microsoft's site.
In the video below, I'll describe how to use this tool in order to create custom palettes. Then, we'll go over how to get them into a Composed Look.
While you're following the instructions, take note that you'll need to type in URLs very carefully. With Composed Looks, you won't get error messages when there's a typo or syntax error; rather, they just won't appear.
Further, you can't edit to correct Composed Looks; you have to start over again. Hence, extra care in copying URLs and checking file directories will spare you a lot of frustration.
If you're on a Team Site, your starting directory will be https://yourcompany.sharepoint.com/sites/pagename/_catalogs/.
Meanwhile, for your main site, it will be
https://yourcompany.sharepoint.com/_catalogs/.
3. Custom CSS & Why I Don't Recommend It
In its current state, Modern SharePoint doesn't fully support sitewide CSS. Indeed, any web designer knows that this is rather unfortunate.
While you can change fonts using Composed Looks, you can't change font sizes, enlarge elements where needed, and so on. It's not impossible to implement sitewide CSS, however in most cases I would not use the currently-accepted method.
At this time, as of September 2018, SPFx is the main way of implementing custom CSS in SharePoint Modern. SPFx, or SharePoint Framework, allows you to create apps that extend SharePoint's functionality.
In order to do this, however, you'll need access to your site's app catalog. Unless you're the site owner and administrator, or you're working with a small organization, this will be a tough one.
Therefore, I say that a graphic designer is well-advised to steer clear of this one (and the wrath of IT). But if you're still willing to forge ahead, here's further reading:
SharePoint specialist Hugo Bernier's article for best practices on creating a SharePoint CSS injector: https://tahoeninjas.blog/2018/05/08/inject-custom-css-on-sharepoint-modern-pages-using-spfx-extensions/
Conclusion
SharePoint is a changing tool; certainly, Microsoft will modify or improve design functionalities in the future. Although SharePoint Classic will go away eventually, I doubt it will happen overnight, as that will affect too many organizations.
Because of this, I see Classic and Modern existing side-by-side for a long while. However, I hope this article helped to get you started on how to get your Modern sites looking like they should.
If I've left anything out, or if you have a question or correction, please let us know in the comments below!
No comments:
Post a Comment