Rise from Articulate and Elearis from Curator Solutions are two similar web-based responsive eLearning authoring tools.
We'll compare the workflow and results of both tools, and you'll learn which best suits your needs. Feel free to read ahead, or use the following links to skip to a section.
- How easy is it to start a course?
- Course Settings & Themes
- How fast is development?
- What does each tool track?
- Conclusion
1. How easy is it to start a course?
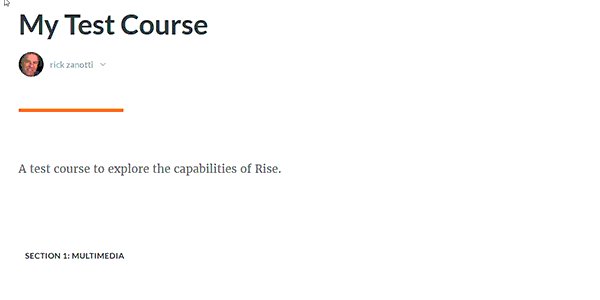
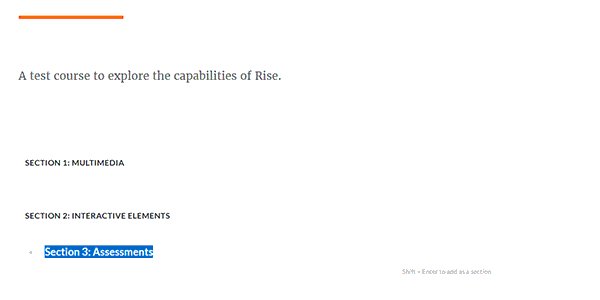
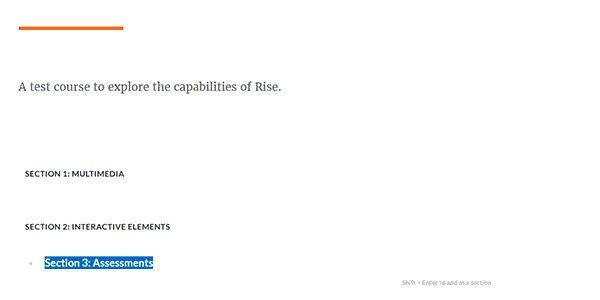
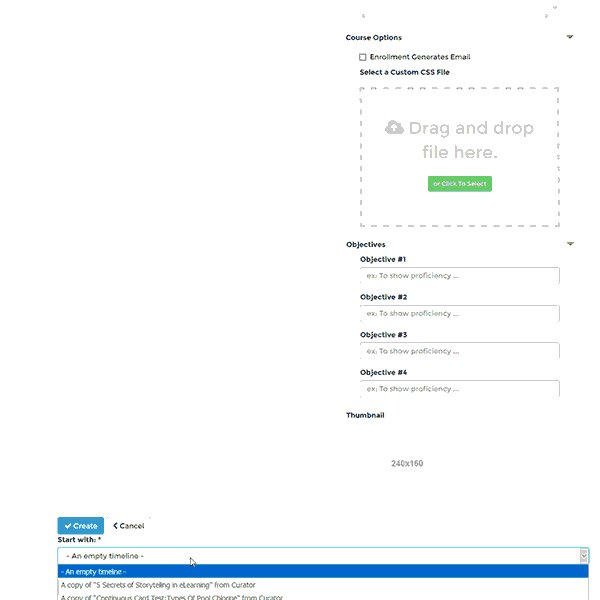
Both tools have similar interfaces when creating a new course. However, as you'll notice in the images below, Elearis has a lot more options. Many of these are intended for university/college type courses. Course reference number, for example, institution and school name, or the ability to include the course in a program.
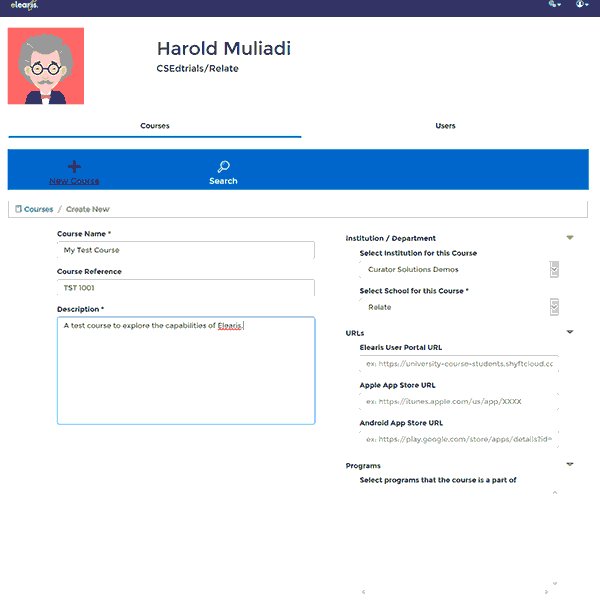
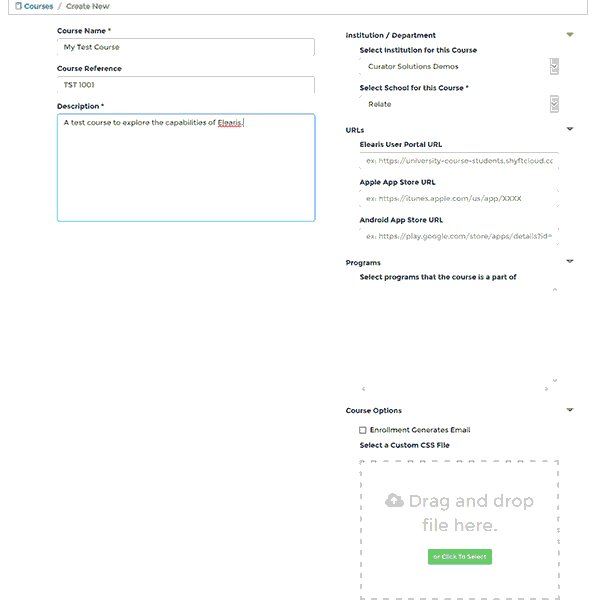
Next is the Elearis dialogue.
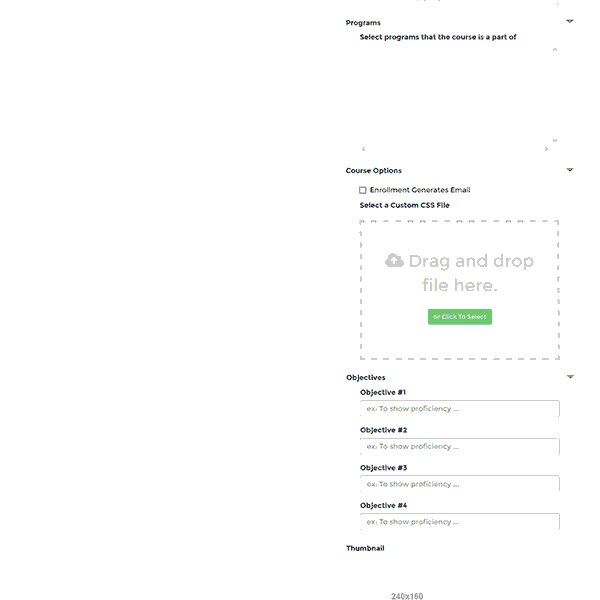
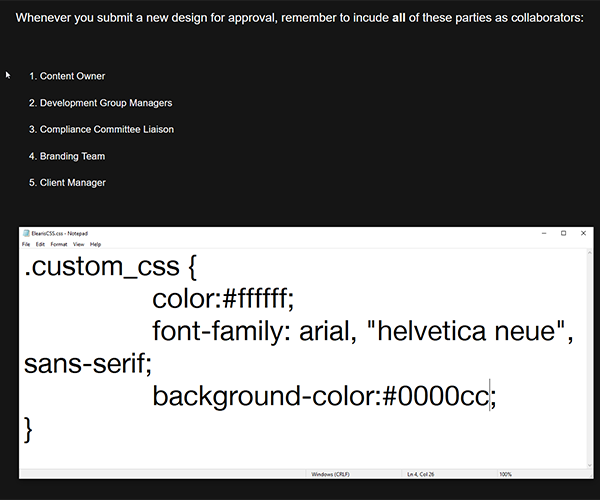
Rise gives you three inputs: course title, course description, and course sections (inside which you create lessons). Meanwhile, Elearis gives the aforementioned university-oriented choices, plus the ability to set a course thumbnail and custom stylesheet. Note that Elearis allows the creation of lessons within a course, and Rise lets you add a thumbnail, but in different parts of their interfaces.
Custom CSS is not something you can easily add in Rise; this feature in Elearis gives you slightly more power to change your course's look.
Both Elearis and Rise allow you to duplicate courses. Hence, you can create course templates and minimize retreading familiar ground when authoring similar courses.
2. Course Settings & Themes
After making your course, you can begin customizing its look and feel. If you want to skip to where I cover content creation, though, just click here.
Elearis and Rise have different capabilities in the course settings area. Elearis gives you more freedom to change color schemes, while Rise is simpler in that area.
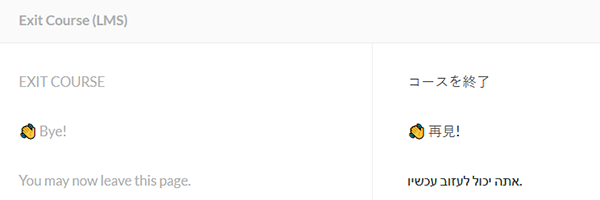
Rise, on the other hand, lets you modify the course's navigation, add translations, and change button labels. Just about any button label that appears in a Rise course is customizable. Further, these labels are stored as Unicode strings. This means that you can use any alphabet, or even emojis, as you'll see below.
The left side shows the default value, and the right is your custom label. Rise's translation option allows you to export all of the text from a course to XLIFF. From there, you can load the XLIFF into a computer-assisted translation (CAT) program. This allows your team to localize every text string in the course to another language without having to individually open up pages, lessons, and settings menus.
Back to the colors, however, Rise only gives you a few options.
The image above shows that you can change three things: title font, body font, and accent color. Accent color affects links and buttons.
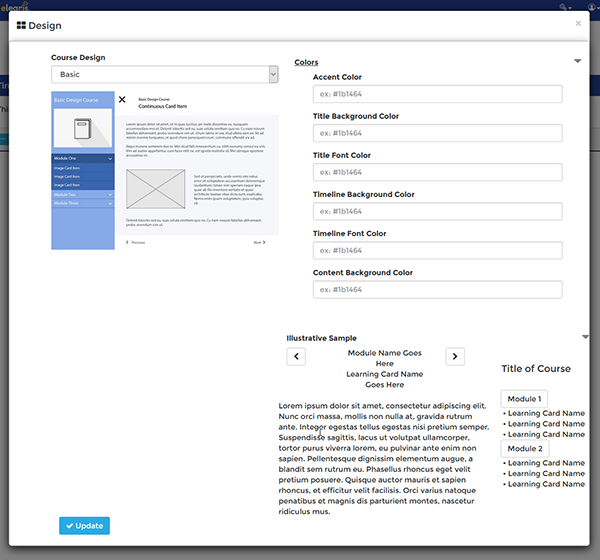
Elearis' Design menu lets you change more things, including both background and font colors of many elements. You may notice that an option to change the color of the course's main body font is missing.
Still, there are two ways to do this from outside of the Design menu. You can do this by changing text in every block element in the course, the same way you must do it in Rise. This is, of couse, laborious and error-prone. But in Elearis, I mentioned earlier that you can also upload a custom CSS stylesheet.
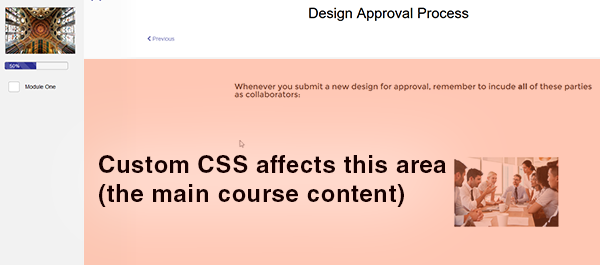
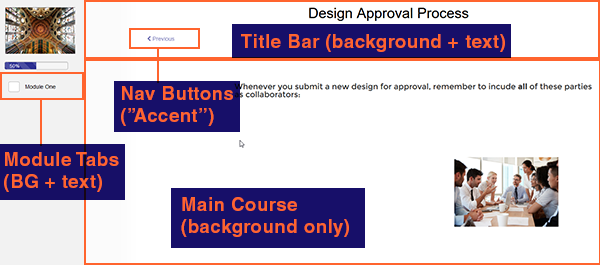
This only affects the main content area, and not the navigation elements. Even so, you can customize more areas of the sidebar and header than in Rise (see below).
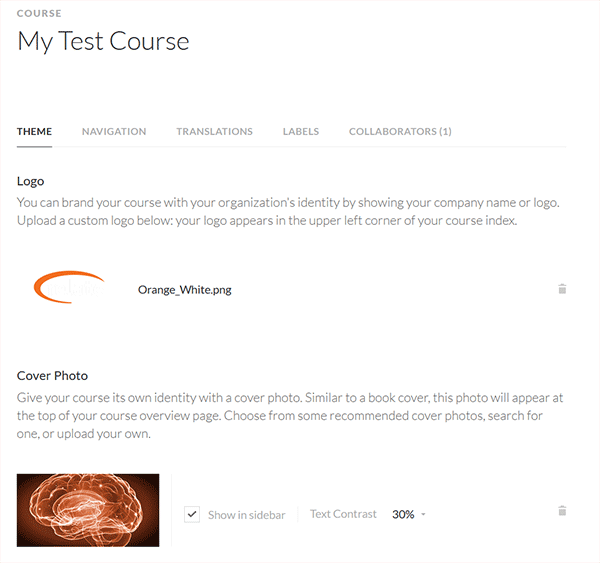
Make sure to use a large enough cover photo for fullscreen display. On the course index, your cover photo will appear at full browser width.
3. How fast is development?
Once you have created modules (in Elearis) or sections and lessions (in Rise), you can start adding content.
Because they are both responsive-based, Rise and Elearis focus on ensuring content will be readable on both mobile and desktop. Rise is entirely block-based, meaning lessons are like single columns with many rows.
Each block is one row, and contains the content type of your choosing.
Elearis uses "cards," which are like mini-pages.
The Page Builder card works very similar to Rise's block system, allowing you to add rows of text, images, audio, video, and so on. You can also add individual text element cards, image cards, video cards, et cetera, which display one piece of content each.
Both tools have oddities which I found slowed development.
For example, compared to Elearis, Rise is extremely finicky when rearranging courses, as I show in the video above. Dragging oftentimes places the lesson somewhere other than where you tried to drop it. At other times, trying to drag lessons will simply navigate off the page (hence the gray screen at the end of the video above). Although you won't have to do this too often, it can be quite frustrating if you have a lot of lessons.
Rise autosaves your lessons while you work on them, whereas in Elearis, you need to remember to save your work often. Generally, you'll want autosave, but either approach can be desirable, depending on your preferences. While autosave can redeem you if you close your browser without saving, you'd be in trouble if you made changes you didn't mean to make.
In general, adding content and editing block elements seems to be faster in Rise, with fewer loading pauses in between.
You can duplicate blocks in Rise, while no similar functionality exists in Elearis as of this article's writing. If you have a lot of similar parts in your lesson, this is a big time saver.
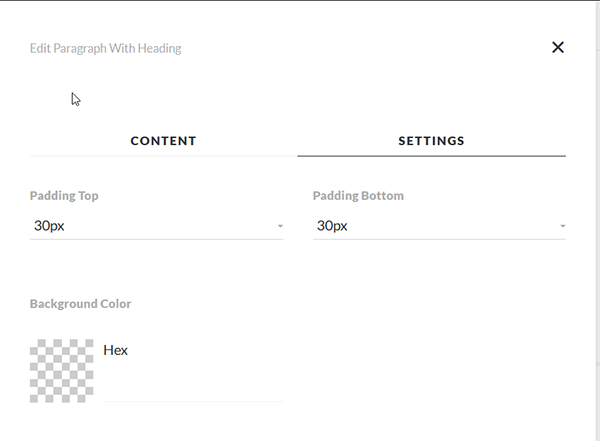
Though, as mentioned earlier, there's no way to change content colors in Rise's course settings, you can change it for individual blocks. Both text and background color can be changed here.
But what if you need to change the color of the whole course after you finish? This entails going through and changing potentially hundreds of block elements individually.
By comparison, in Elearis, a similar color change could be accomplished coursewide with two entries in a custom .css file!
One part of Elearis that can slow development is related to web caching. Changes you've made, including updated images, stylesheets, and card content, oftentimes don't show up right away in Preview.
But this leads us to Elearis' Curator integration, which can make development much more efficient. The aforementioned caching issue only applies to content uploaded directly to Elearis. For many of these content types, you also have the option to upload a file to Curator and embed it into your Elearis course.
This means that, for example, if you need to use the same image or video in multiple spots in your course, they can all link to the same Curator resource. Therefore, your students don't need to download the same file multiple times, and you can take advantage of Curator's version control.
If, say, you have the same client logo 29 times across 8 sections, and the client updates their logo, you can just add it as a new version in Curator. Without needing to go back and edit the image in each and every card in your course, you can simply republish it with the new logo.
Here is a summary of the development pros and cons I've just detailed:
Articulate Rise Pros:
- Quick editor with few loading delays
- Autosave reduces risk of losing work
- Able to duplicate blocks
- Block element colors and styles are only set per block
- Rearranging lessons is glitchy
- Custom CSS makes design customization efficient
- Curator CMS integration allows media version control
- Manual saving prevents accidentally committing changes
- Editor tends to lag when adding cards and block elements or saving
- Can't duplicate cards or blocks
In both Elearis and Rise, you do have the ability to embed traditional eLearning courses published to HTML5.
Elearis allows you to embed any HTML5 package, meaning it's more versatile in that respect; Rise only allows Storyline courses. Still, Rise's integration with these Storyline courses is deeper, allowing you to choose a Storyline block to use for the course's tracking. Of course, this option may be of limited use,since all tracking will derive from an embedded Storyline piece on one page of the course.
Rise integrates with Storyline courses via their cloud-based Review 360 service, meaning you upload the Storyline piece to your Articulate account and link it from there.
4. What does each tool track?
Before we look at how Elearis and Rise can track learner performance, let's see what eLearning standards each supports. They're similar in this respect, as you'll see below.
Rise:
- SCORM 1.2
- SCORM 2004 (editions 2, 3 & 4)
- AICC
- xAPI
- SCORM 1.2
- SCORM 2004
- AICC
- xAPI
- xAPI (cmi5)
Rise has two additional ways to track: based on course quizzes, and based on a specific embedded Storyline course.
Quiz-based tracking will show you the learner's final score, and allow you to see how many times they got each question wrong before getting it right.
Overall, Rise is more robust in terms of tracking, so if this is a major selling point for you, Rise would be the better choice.
5. Conclusion
With these two responsive eLearning tools, you can achieve similar results.
Rise's superior tracking options help if you need to include a lot of quiz and assessment content. Its quicker workflow can translate to faster turnaround times, and its more thorough documentation may help you learn it faster.
However, Elearis' ability to embed any kind of HTML5 content, even external webpages, adds versatility. Meanwhile, the ability to use CSS to more efficiently brand content can speed up workflow, making rebranding and re-theming large courses much more feasible.
We've created a sample course using both tools; please check them out! For the most part, the courses are very similar, but different capabilities and limitations resulted in a few differences, visually.
Elearis Course: 5 Secrets of Storytelling in eLearning
Rise Course: 5 Secrets of Storytelling in eLearning














 Last week on LIFE Edge, Rick Zanotti interviewed Marc Cameron, author of the Jericho Quinn series. We discussed his books, outdoor life, bikes, and more. Marc is a New York Times-bestselling author known for both his Jericho Quinn series and his books featuring Tom Clancy's Jack Ryan.
Last week on LIFE Edge, Rick Zanotti interviewed Marc Cameron, author of the Jericho Quinn series. We discussed his books, outdoor life, bikes, and more. Marc is a New York Times-bestselling author known for both his Jericho Quinn series and his books featuring Tom Clancy's Jack Ryan.



 On LIFE Edge, we ask all of our guests: "What is it that gives you an edge in life?" Marc considers his edge to be a piece of advice a college professor gave him. During Marc's freshman year in college, his theater drama professor told him, "Marc, you will never amount to your full potential unless you learn to utilize those 15-minute segments of time that other people waste." Marc says, "I really took that to heart. I think a lot of people spend time thinking they don't have enough time to get anything done, so they'll play a game of Angry Birds, or whatever the fashionable game is on their phone today, or just read something on Reddit, being a consumer. I prefer to create instead of consume; I love watching shows and movies and such, but I would much rather put something out for other people to consume. And in order to do that, especially at the pace that I do now, I can't waste time—at all."
You can visit Marc's website for news on his latest books at:
On LIFE Edge, we ask all of our guests: "What is it that gives you an edge in life?" Marc considers his edge to be a piece of advice a college professor gave him. During Marc's freshman year in college, his theater drama professor told him, "Marc, you will never amount to your full potential unless you learn to utilize those 15-minute segments of time that other people waste." Marc says, "I really took that to heart. I think a lot of people spend time thinking they don't have enough time to get anything done, so they'll play a game of Angry Birds, or whatever the fashionable game is on their phone today, or just read something on Reddit, being a consumer. I prefer to create instead of consume; I love watching shows and movies and such, but I would much rather put something out for other people to consume. And in order to do that, especially at the pace that I do now, I can't waste time—at all."
You can visit Marc's website for news on his latest books at: Recently at RELATE, we were using the Canon 50mm EF f/1.4 USM and Sigma 50mm f/1.4 Art DG lenses with our EOS R and the EF-EOS R adapter. This got us thinking: are the results really that different?
Therefore, we did a small test with portraiture, which is the type of shot we typically use these lenses for. Camera settings were at 1/125 sec. shutter and ISO 1000, while both lenses were at f/1.4. We've heard that the differences between these lenses are most pronounced when wide open.
This is because the Canon has 7 lens elements, while the Sigma has 13 lens elements. The Sigma includes an aspherical element, which should reduce spherical aberration when wide open. This is the softness that many lenses suffer at large apertures. However, due to these additional elements, the Sigma is twice the size, thrice the price, and three times the weight.
Recently at RELATE, we were using the Canon 50mm EF f/1.4 USM and Sigma 50mm f/1.4 Art DG lenses with our EOS R and the EF-EOS R adapter. This got us thinking: are the results really that different?
Therefore, we did a small test with portraiture, which is the type of shot we typically use these lenses for. Camera settings were at 1/125 sec. shutter and ISO 1000, while both lenses were at f/1.4. We've heard that the differences between these lenses are most pronounced when wide open.
This is because the Canon has 7 lens elements, while the Sigma has 13 lens elements. The Sigma includes an aspherical element, which should reduce spherical aberration when wide open. This is the softness that many lenses suffer at large apertures. However, due to these additional elements, the Sigma is twice the size, thrice the price, and three times the weight.
 The Canon 50mm EF f/1.4 USM is around $325-350 USD new, while the Sigma 50mm f/1.4 Art DG is ≈$950 USD new.
Therefore, we'll take a couple photos from each lens and compare:
The Canon 50mm EF f/1.4 USM is around $325-350 USD new, while the Sigma 50mm f/1.4 Art DG is ≈$950 USD new.
Therefore, we'll take a couple photos from each lens and compare:
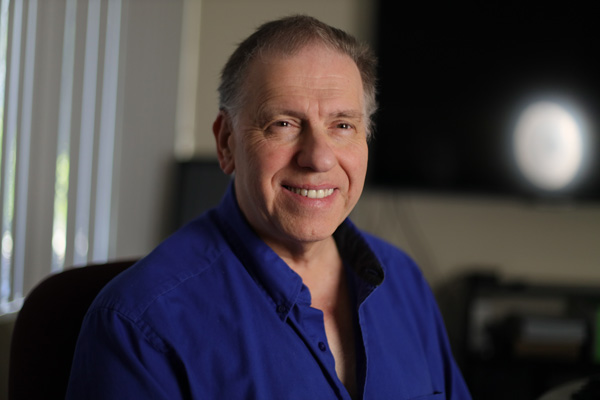
 Canon 50mm EF f/1.4 USM
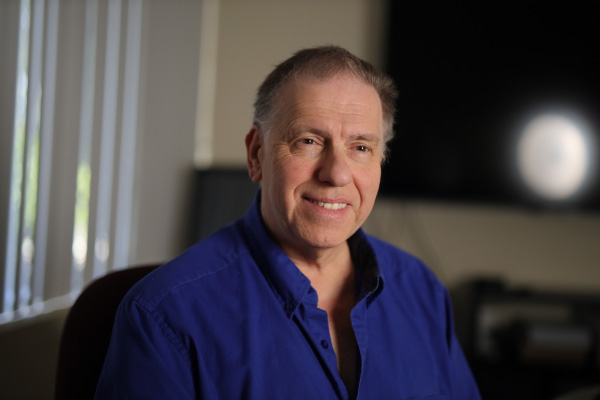
Canon 50mm EF f/1.4 USM  Sigma 50mm f/1.4 Art DG
Sigma 50mm f/1.4 Art DG  Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM  Sigma 50mm f/1.4 Art DG
Sigma 50mm f/1.4 Art DG  Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
As we can see, at the very center of the frame, the lenses are similar, even wide open. Therefore, we'll go a bit further up in the image.
Sigma 50mm f/1.4 Art DG
As we can see, at the very center of the frame, the lenses are similar, even wide open. Therefore, we'll go a bit further up in the image.
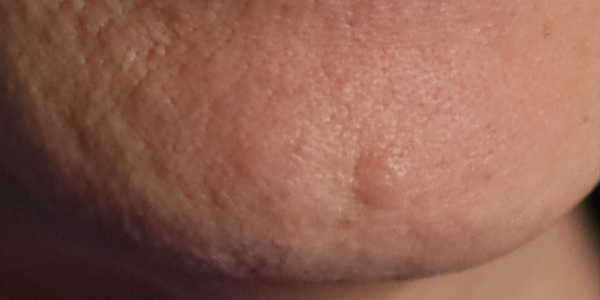
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
This is the eye that was slightly further from the camera. Hence, on both images, we're seeing slight blurring due to the extremely shallow depth of field at f/1.4. Still, with the Canon lens we're starting to see the effects of spherical aberration. Here, it manifests as a slight "smearing" of the image. Even so, they're not that far off from each other. The final crop will be much closer to the edge of the photo.
Sigma 50mm f/1.4 Art DG
This is the eye that was slightly further from the camera. Hence, on both images, we're seeing slight blurring due to the extremely shallow depth of field at f/1.4. Still, with the Canon lens we're starting to see the effects of spherical aberration. Here, it manifests as a slight "smearing" of the image. Even so, they're not that far off from each other. The final crop will be much closer to the edge of the photo.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
Here, the difference is most pronounced. On the Sigma shot, the hair towards the foreground is quite sharp, and blurs further back due to shallow DoF. On the Canon lens shot, though, the whole thing is noticeably blurry.
Sigma 50mm f/1.4 Art DG
Here, the difference is most pronounced. On the Sigma shot, the hair towards the foreground is quite sharp, and blurs further back due to shallow DoF. On the Canon lens shot, though, the whole thing is noticeably blurry.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
Chromatic aberration is probably more evident here than anywhere else in the picture. Even so, it's not obvious. The eye glint looks like a white disc with several faint colored discs slightly overlapping. Separating the channels, I found that in this area of the image, blues shifted lower-left, while reds shifted slightly upwards.
The animations below show this crop in each color channel.
Sigma 50mm f/1.4 Art DG
Chromatic aberration is probably more evident here than anywhere else in the picture. Even so, it's not obvious. The eye glint looks like a white disc with several faint colored discs slightly overlapping. Separating the channels, I found that in this area of the image, blues shifted lower-left, while reds shifted slightly upwards.
The animations below show this crop in each color channel.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
As you can see, the highlight shifts slightly more on the Canon shot, while the Sigma's highlight stays in place. There is a slight amount of chromatic aberration on the blue channel even with the Sigma, though.
Our next chromatic aberration test is on the edges of shapes. As we mentioned earlier, this will be less noticeable on a portrait. This is because the edges of a face will blur more at a larger aperture. Meanwhile, chromatic aberration is less pronounced at smaller apertures.
Sigma 50mm f/1.4 Art DG
As you can see, the highlight shifts slightly more on the Canon shot, while the Sigma's highlight stays in place. There is a slight amount of chromatic aberration on the blue channel even with the Sigma, though.
Our next chromatic aberration test is on the edges of shapes. As we mentioned earlier, this will be less noticeable on a portrait. This is because the edges of a face will blur more at a larger aperture. Meanwhile, chromatic aberration is less pronounced at smaller apertures.
 Canon 50mm EF f/1.4 USM
Canon 50mm EF f/1.4 USM
 Sigma 50mm f/1.4 Art DG
While a slight shift of the green channel is visible in this area of the Canon photo, it's relatively mild. Towards the edges of the picture, spherical aberration dwarfs the chromatic aberration effect, so it's harder to tell how pronounced it is.
Therefore, I don't think the difference in chromatic aberration will be a major problem for the majority of photo types. Only specific types of shots would highlight the difference here. For example, if you photographed a stark black-and-white polka dot pattern wide open, it may become noticeable.
After all these tests, we come back to the question: is the difference noticeable? Although I didn't notice much difference at first, after closer examination, it's somewhat obvious. However, keep in mind that these were shot at conditions where an aspherical lens element would make significant difference. At smaller aperture values, the differences between the lenses become less and less pronounced.
Overall, your best bet is to compare these lenses and their potential differences against your needs. Do you shoot at large apertures often, and are fine details and sharp edges all throughout the frame essential? If so, does this outweigh the big differences in price, weight, and size?
If you often travel with your camera, weight and size could be a major consideration. One lens is slightly over half a pound, the other is nearly two, the Canon at 290g and Sigma at 815g.
Sigma 50mm f/1.4 Art DG
While a slight shift of the green channel is visible in this area of the Canon photo, it's relatively mild. Towards the edges of the picture, spherical aberration dwarfs the chromatic aberration effect, so it's harder to tell how pronounced it is.
Therefore, I don't think the difference in chromatic aberration will be a major problem for the majority of photo types. Only specific types of shots would highlight the difference here. For example, if you photographed a stark black-and-white polka dot pattern wide open, it may become noticeable.
After all these tests, we come back to the question: is the difference noticeable? Although I didn't notice much difference at first, after closer examination, it's somewhat obvious. However, keep in mind that these were shot at conditions where an aspherical lens element would make significant difference. At smaller aperture values, the differences between the lenses become less and less pronounced.
Overall, your best bet is to compare these lenses and their potential differences against your needs. Do you shoot at large apertures often, and are fine details and sharp edges all throughout the frame essential? If so, does this outweigh the big differences in price, weight, and size?
If you often travel with your camera, weight and size could be a major consideration. One lens is slightly over half a pound, the other is nearly two, the Canon at 290g and Sigma at 815g.
 Note the difference in size of each lens' front element.
In terms of dimensions, the Canon is 2.9" x 2" dia. or 73.8mm x 50.5mm dia. Meanwhile, the Sigma is 3.9" x 3.4" dia. or 99.9mm x 85.4mm dia. This means that the Canon lens takes three-quarters of the volume in your camera bag. This doesn't include lens hoods. The Canon 50mm doesn't come with a lens hood, while the Sigma does. While hoods add bulk to your kit, they're a good idea if you're going traveling. Of course, lens flares can be quite trendy in photography nowadays when used consciously!
We tend to take the Canon lens on trips, but the Sigma is an excellent studio lens with crisp resolution of details.
Hopefully this article, though somewhat limited in scope, was helpful to you!
If you found it useful, you can find my other articles on photography and design
Note the difference in size of each lens' front element.
In terms of dimensions, the Canon is 2.9" x 2" dia. or 73.8mm x 50.5mm dia. Meanwhile, the Sigma is 3.9" x 3.4" dia. or 99.9mm x 85.4mm dia. This means that the Canon lens takes three-quarters of the volume in your camera bag. This doesn't include lens hoods. The Canon 50mm doesn't come with a lens hood, while the Sigma does. While hoods add bulk to your kit, they're a good idea if you're going traveling. Of course, lens flares can be quite trendy in photography nowadays when used consciously!
We tend to take the Canon lens on trips, but the Sigma is an excellent studio lens with crisp resolution of details.
Hopefully this article, though somewhat limited in scope, was helpful to you!
If you found it useful, you can find my other articles on photography and design