Publishing to LMS
This section was updated with a new subsection on 5/1/2018.
Publish Format: Flash or HTML?
The LMS environment used was Scorm Cloud and Cornerstone (CSOD).
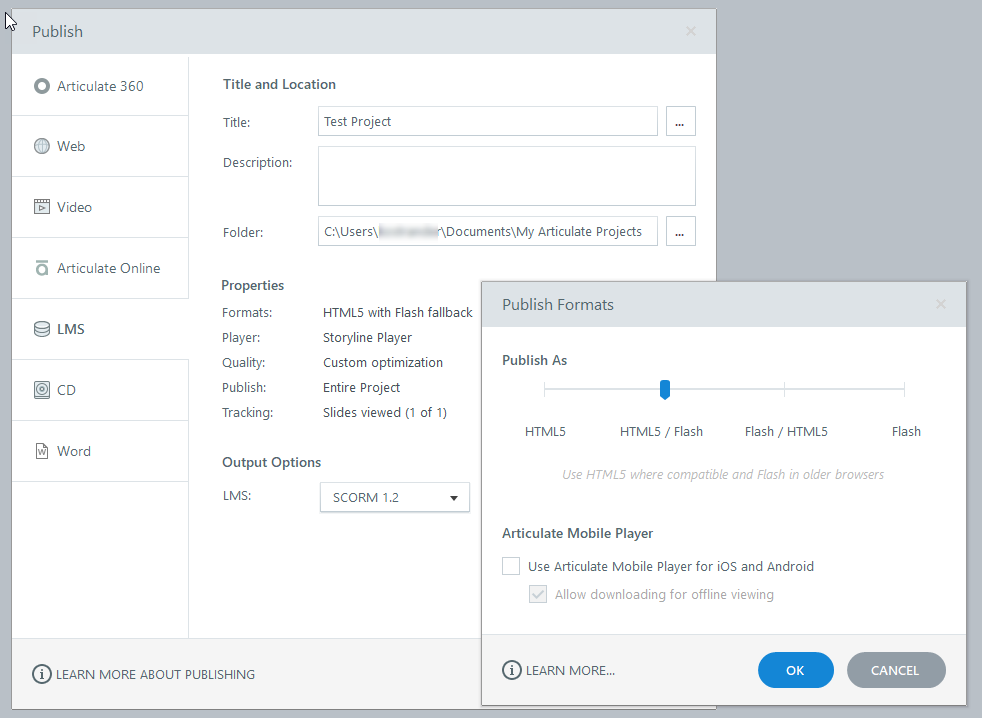
You can publish for Flash with HTML5 fallback, or HTML5 with Flash fallback and both ways will load successfully in an LMS:

Both publish methods work superficially. Once in a while a trigger will not work with this combination. When a trigger doesn’t work, it isn’t the same trigger type.
The solution is to publish for only one: Flash or HTML5.
Workaround for the "Jump to the Back" Issue
LMS environment used was Scorm Cloud, Litmos, iSpring Learn and Cornerstone (CSOD).
Using Internet Explorer, when the first slide is an .mp4 video, the course will start in the front on your desktop in your browser, but on an automatic jump to the next slide, it will wind up in the back on the desktop in your browser.
This issue does not occur when using Chrome or Firefox.
Below is a web link showing the .mp4 as the first slide. Note that because it is not in the LMS, you will not see the jump to the back.
www.relatecasts.net/blogsamples/Avinger_MP4Before/story.html
This problem can be fixed by simply putting an extra slide for about .25 of a second in the front with an automatic jump to the next slide.
This web link shows the static slide just before the .mp4:
www.relatecasts.net/blogsamples/Avinger_MP4After/story.html
This is an issue with both Storyline 360 and in this case with the LMS, Cornerstone.
It doesn’t happen with Storyline 360 in Scrom Cloud, Litmos, or iSpring Learn.
Nor does it happen with Captivate 2017 in Scorm Cloud, Litmos, iSpring Learn, or Cornerstone.
This issue used to occur in Captivate, and we had to use the same first slide workaround, but now it is fixed as we use Captivate 2017.
I've also written a separate blog article on my findings in Captivate 2017.
Triggers and Objects when Published for the LMS
As new versions of Storyline 360 are released, triggers and objects that were working may not work.
For example, the trigger for Media Completes was broken in Version 12. It worked in Version 11 and now in Version 13.
For the scroll area in Flash, the mouse scrolling doesn’t work for Internet Explorer 11. Don’t be mislead when it works in preview. It used to work in Storyline 360 Version 10. It no longer works for Version 11, 12, or 13.
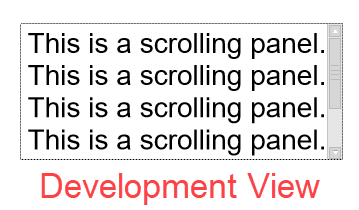
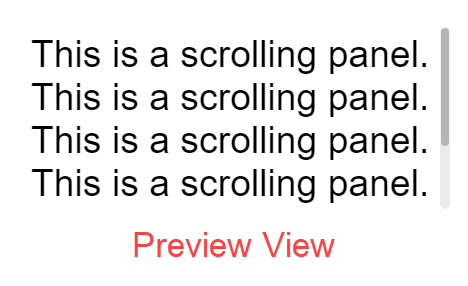
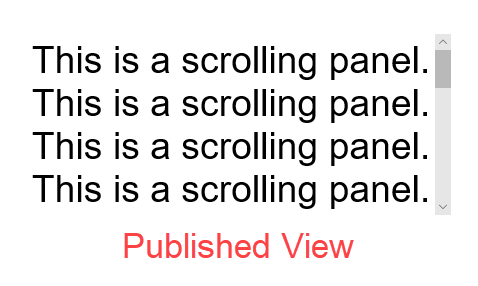
The scroll bar in the scroll area has one look published, another look in preview, and another look in development:


Graphics
When you export a graphic, in our case a .png, your size will be a few pixels off from the original size. For example, if the original .png was 434x434, when saving this picture in Storyline it changes to 432x432. If you try to do a change picture after exporting this, it will blur.
Converting from Storyline 1 to Articulate Storyline 360
This section was added as an update to this blog article on 4/23/2018.
We needed to make changes to a Storyline 1 .story, using Storyline 360. We had player navigation buttons for Next, Prev. When we converted straight to 360, the navigation buttons no longer displayed, however, the button area was still active.
Two-Step Conversion
So we tried something different – converting from Storyline 1 to Storyline 2, then to Storyline 360. Using this two-step conversion method, the buttons were correctly retained.
Importing instead of Converting
However, to be more efficient, we tried importing to a new 360 project straight from Storyline 1. It worked! We had a 24 slide course, and checking everything, the conversion was good!
Example of a Successful Storyline Conversion
Note: The player buttons for the 360 version are gray, and there is an audio button to differentiate between the two versions.
Here is the link before in Storyline 1:
https://www.relatecasts.net/blogsamples/SL1_CardBuddy/story.html
Here is the link after in Storyline 360:
https://www.relatecasts.net/blogsamples/SL360_CardBuddy/story.html
We believe the conversion was accurate. Feel free to let us know if you see any problems in the 360 version!
Word Bank Quiz Question in Storyline 360
In the conversion we also saw that the Word Bank quiz question no longer worked without the Submit button. We were able to use "drag on" triggers in Storyline 1 and 2, but this currently isn’t the case in 360. (The "drag over" trigger, however, does still work in 360.) This is true in Storyline v3.15.15453.0 and in v3.14 as well.
Need Help with Articulate Storyline or other Tools?
If you need any help with LMS implementations, Relate can help. Feel free to write us at connect@relate.com (you can also message us on our contact form) or call us at 1-800-428-3708.

No comments:
Post a Comment